Easify V4 is no longer supported and has been superseded by Easify V5.
Product HTML Editor - Important Changes in V4.78
This change only affects you if BOTH of the following are true...
- You upload products to your eCommerce website from Easify.
- You have upgraded to Easify V4.78 or later from an earlier version.
What do I need to do?
Simply put, the first time you use the new HTML Product Info Editor, test it to make sure that the formatting of the HTML looks correct on the product on your website.
If you edit the HTML description for a product, and the changes are synchronised to your website, and the product listing looks fine on your website, then all is good. There is nothing you need to do.
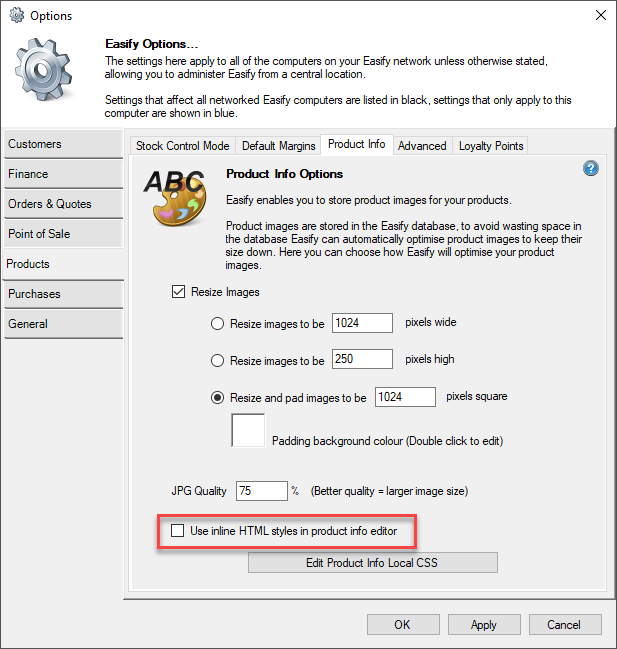
If the product description on your website looks wrong, e.g. the font size is too big or too small, or the text is in the wrong font then you may need to change the Use inline HTML styles in the Product Editor setting of the Product HTML Editor in Easify Options.

Why have things changed?
As we release updates for Easify Software, we are always very careful not to break or modify existing behaviour of the software in a way that would cause unexpected results for the user.
Occasionally we need to replace parts of the software, or update it, and occasionally this results in changes that might affect existing functionality.
For Easify Version 4.78 and onwards, we have replaced the Product Info HTML Editor with a brand new editor which is more modern and powerful than the previous one, and this change might change the way that the descriptions of your products are formatted on your website.
What has changed?
The new HTML editor has two ways of generating HTML:
- Styling applied by external CSS (default setting - how the HTML editor always used to work).
- Inline HTML Styles.
Styling applied by external CSS
Styling applied by external CSS formats text and other elements using basic HTML tags such as <H1>, <H2>, <P> etc...
Any styling applied to the HTML will be done using a CSS file which will reside on your website.
This is how the previous Easify HTML editor worked.
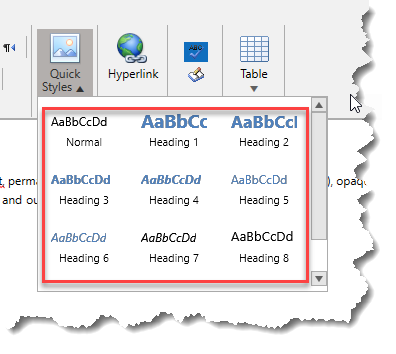
Generally you will want styling applied by external CSS, where the HTML that is generated does not have any styling embedded within it. You would use the built in HTML Editor Quick Styles such as Heading 1, Heading 2 etc... which correspond to plain old <H1>, <H2> HTML tags. This way the formatting of your product descriptions on your website will be handled by the CSS styles on your website.

With styling applied by external CSS, the Font and Paragraph panels in the HTML editor are cut down to only include formatting options that are compatible with CSS. Any options that require inline HTML styles such as Font Face, Font Colour etc... are hidden.

You would typically use styling applied by external CSS if you upload product HTML info to a website from Easify. If you only use the product info editor for local information that you view or print in Easify and will never upload the product info to a website, using inline HTML styles will give you more flexibility on formatting the HTML.
Click here to learn more about the Easify Product Editor HTML Options.Inline HTML Styles
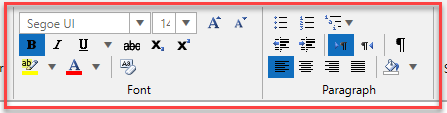
Using Inline HTML Styles makes all of the options in the Font and Paragraph panels in the Product HTML Editor available, and formats the HTML using inline HTML styles e.g. <SPAN style="font-color: red;">

If you are happy to have the HTML styles embedded within the HTML itself, then you can use Inline HTML Styles and all of the formatting will fixed within the generated HTML.
You would typically use Inline HTML Styles if you don't upload product HTML info to a website, and want the information for local reference and prefer to have more control over the styling.

