Product Info
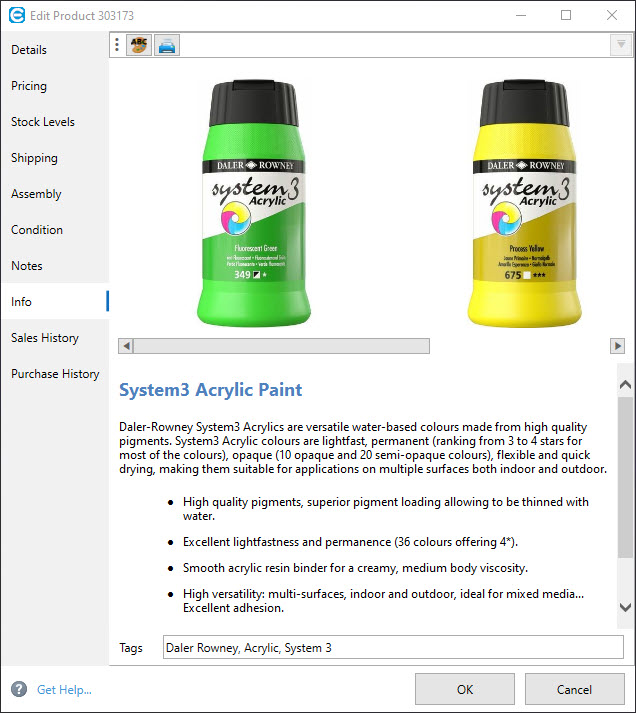
You can add product images to your products in Easify, along with HTML product descriptions and product tags.

If you have Easify linked to your eCommerce website, the images and HTML description you enter here can be automatically uploaded to your website when you add a new product to Easify. This means that when you want to add a new product to your website, you simply add the product to Easify, add the product images and description to the product, and it will be automatically uploaded to your website.
The product info is also useful even if you don't use eCommerce as it allows you to store product images and detailed descriptions that you can easily access from within Easify Pro, and it also allows you to print out the info so that (for example) you can give it to your customers as a handout.
Adding Images and HTML Product Info
To add new images and HTML descriptions, or to edit them, click the Edit Product Images and HTML Description button.

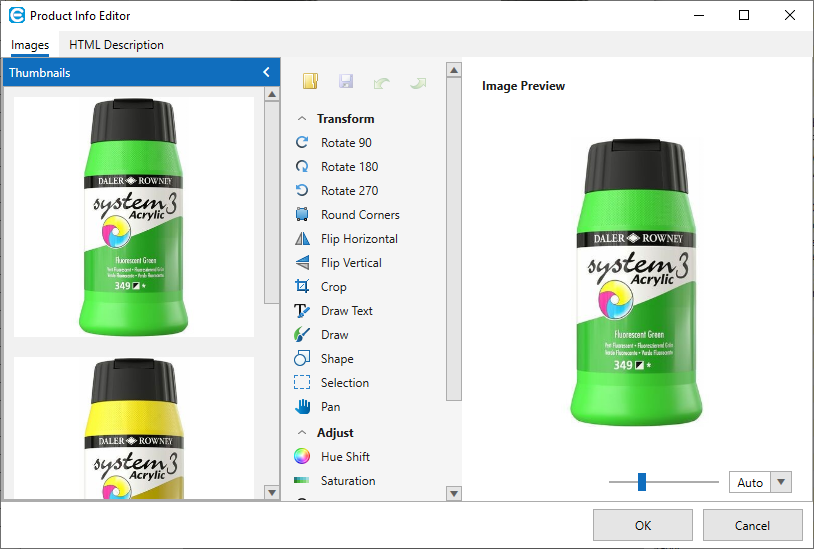
This will open the Product Info Editor where you will be able to add, edit and delete product images, as well as edit the product HTML Description.

You can learn more about using the Product Image Editor in the following articles:
Using the Product Image Editor
Using the Product HTML Description Editor
Printing Product Info
You can print product info by clicking the Print Product Info button. This is a handy way of instantly creating handouts to give to clients when discussing products at your point of sale.

Product Tags
Product Tags are another way to add more info to your products and are most useful when you want to add custom information that can be used by ecommerce websites.
For instance if you use the Easify WooCommerce plugin subscription to connect WooCommerce to your EPOS system, you can enter product tags in Easify which will be automatically uploaded to your website as WooCommerce product tags.

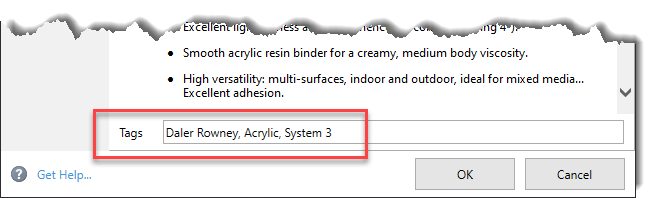
Each product tag consists of one or more words separated by commas e.g. Tag1, Tag2, Tag3 etc... The tags can be anything you want them to be.
Product tags can also be used in the Easify PaperWork designer, for example in hide formulas. In this way you could create a label in the paperwork designer that shows certain information depending on whether a specified tag is present. E.g. you could add a tag named "Recommended" and in the paperwork designer have a label where if the tag "Recommended" is present it displays a red star with the word "Recommended Product" on it.
Please note: Product tags are only for use with the WooCommerce plugin or paperwork designer as described above. They are not searchable within the main products window.
Image Viewer
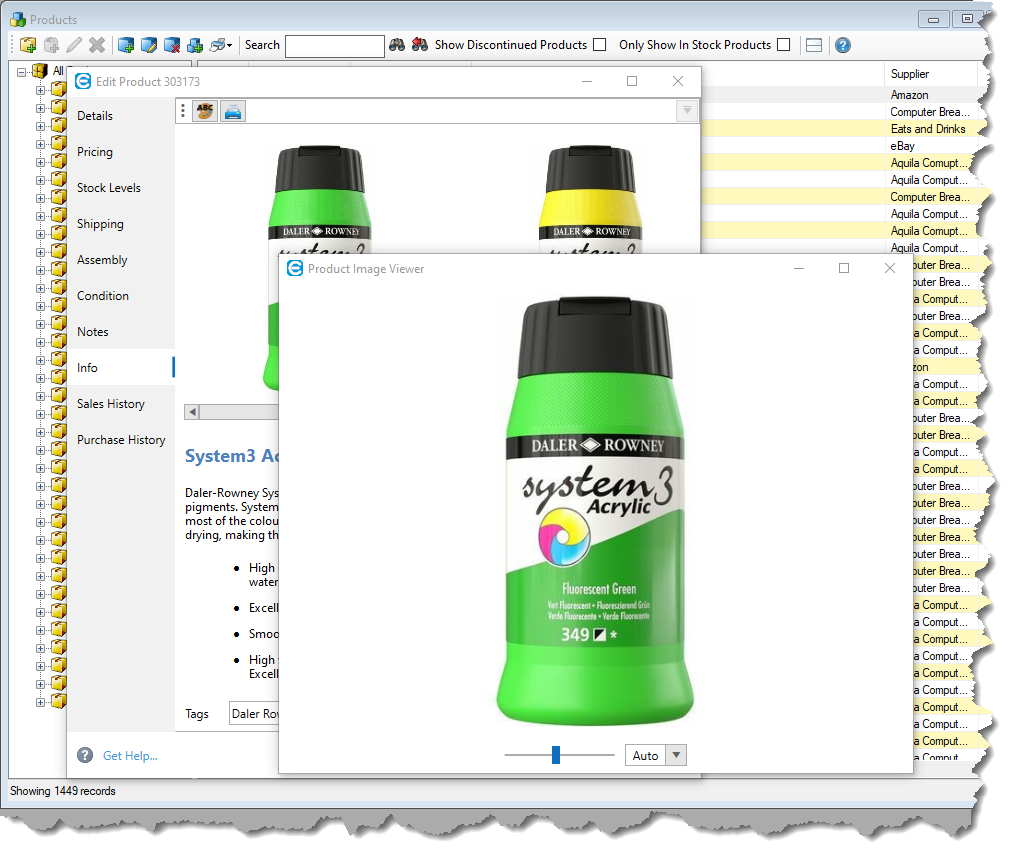
Once you have added images, clicking on any image on the Product Info tab will open it in the Product Image Viewer.

You can zoom the image using the slider at the bottom of the Product Image Viewer window, or choose a zoom level using the drop down list next to the zoom slider.

