Product Info
You can add HTML product descriptions and images to your products in Easify. The Product Info options window allows you to configure how Easify stores your product images.

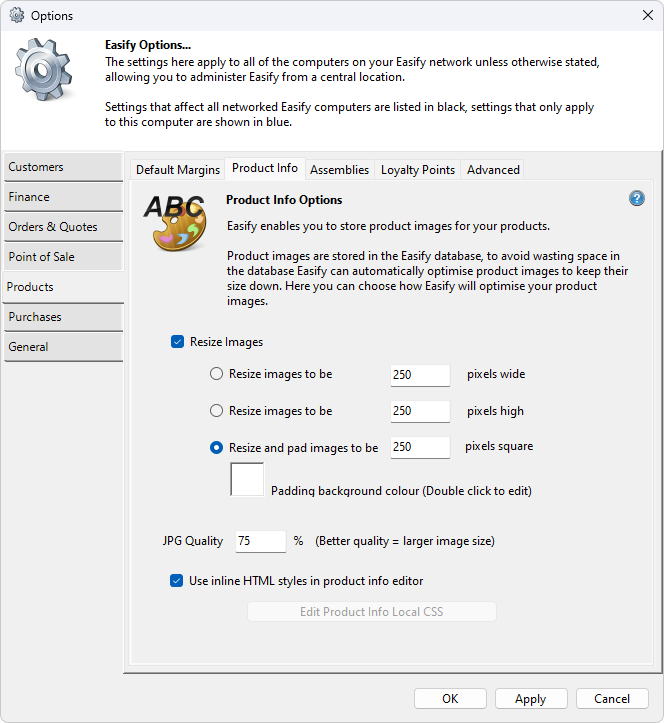
There are two main areas you can configure here, image resizing and image compression.
Image Resizing
When you add an image to a product in Easify, it can be automatically resized for you. You can either specify a width for the resized image, a height for the resized image or you can specify that Easify should resize the image and make it square by padding the background of the image with a colour of your choosing.
Resize Images - ticking this will allow Easify to automatically resize your images. Leave the option unticked to store your images at their original size.
Resizing images to be approximately 1024 pixels is a reasonable size for product images. This gives a decent resolution, even if the image is viewed full size on the website, and will keep your web pages nice and fast to download for your users.
Resize images to be n pixels wide - images will be reduced in size to be the specified width. The image height will be reduced proportionally to maintain the aspect ratio of the image.
Resize images to be n pixels high - images will be reduced in size to be the specified height. The image width will be reduced proportionally to maintain the aspect ratio of the image.
Resize and pad image to be n pixels square - the image will be resized so that its longest dimension is n pixels, the shortest dimension will be padded out to make the image square using the colour specified. You can double click the white square to change the background colour that is used for padding.
Image Compression
Easify saves images in JPG format in order to take advantage of file compression and to save database storage space.
JPG Quality n% (Better quality = larger image size) - here you can change the amount of compression to apply when saving JPG images. 0 is worst quality, 100 is best quality. We recommend a setting of around 75% for the best compromise between storage space and image quality.
Inline HTML Styles
When you create HTML Descriptions for your product there are two ways you can format and style the HTML.
- Inline HTML Styles
- CSS Style Sheets (default)
The Use inline HTML styles in product info editor check box is not ticked by default.
Inline HTML Styles
Ticking the Use inline HTML styles in product info editor check box will force the product HTML editor to store styles such as font size inline in the HTML.
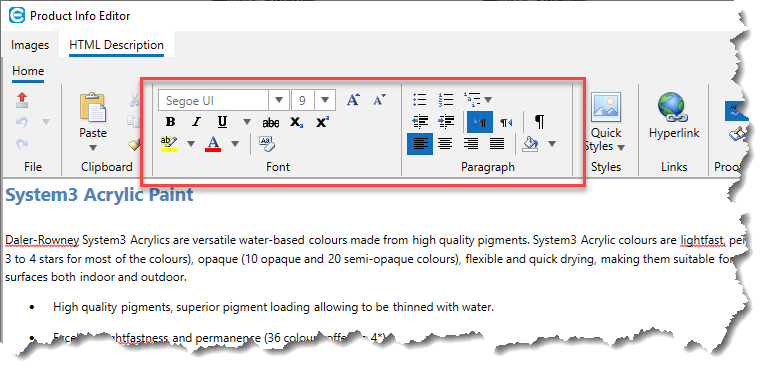
When Use inline HTML styles in product info editor is ticked, the Font and Paragraph toolbar sections of the Product HTML editor will contain additional features that can be used if inline styles are available.

The additional font features include being able to specify any font face and size, font colour, highlight, strikethrough and background colour. And for paragraphs you have the ability to specify indent level, text justification (left, centre, right, justified) and background colour.
Although having the Use inline HTML styles in product info editor check box ticked will give you more ability to style the product info in the HTML Editor, we would only recommend using inline HTML styles if you never intend to upload product HTML info to a website , and will only be using it to display on the screen in Easify Pro, or to print information sheets or product flyers from Easify Pro.
CSS Style Sheets
When the Use inline HTML styles in product info editor check box is not ticked, no styling information will be embedded in the HTML, the HTML will be saved as clean HTML and the styling will be taken from the CSS of your website. This is what you will generally want if you are uploading products from Easify to your website .
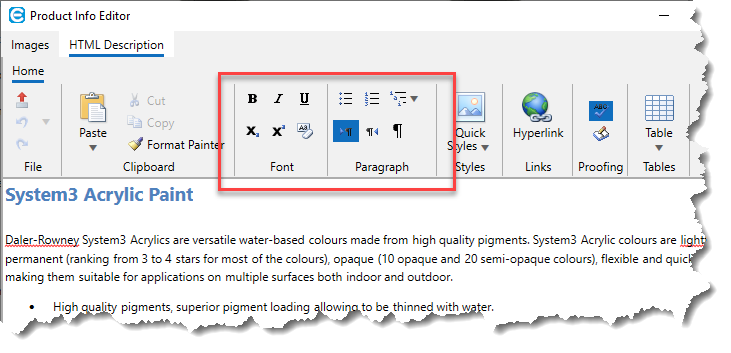
When Use inline HTML styles in product info editor is not ticked, the Font and Paragraph toolbar sections of the Product HTML editor will contain a cut down set of features that are supported when styling information is provided by CSS style sheets.

Examples of HTML Editor features that are not available when using CSS Style Sheets are things like the setting of font face and font size, as these will be controlled by the CSS of your website. So although it may appear that you have less control over the formatting of your HTML, with CSS you actually have almost the same level of control over formatting, but with much greater flexibility.
Edit Product Info Local CSS
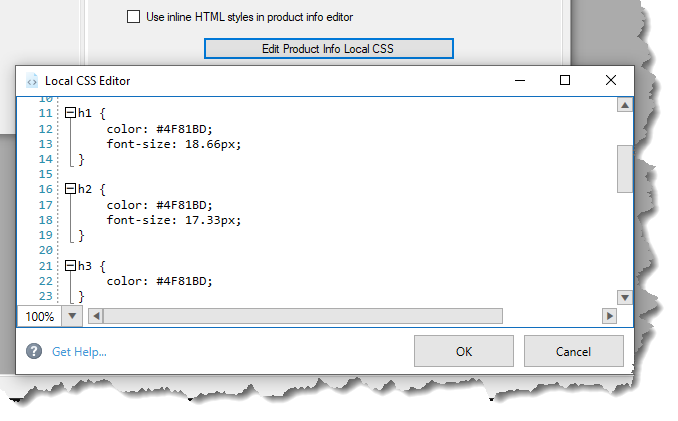
When inline HTML styling is disabled, the Edit Product Info Local CSS button will be enabled.
Clicking this button will launch the Local CSS Editor which will allow you to edit the styling of product HTML info as it appears in the Easify Product Window, and how HTML product info prints to a printer.

Local CSS Styles only affect what you see in Easify Pro, and do not affect the styling on your website.
 Click here to learn more about editing local CSS styles.
Click here to learn more about editing local CSS styles.

